¿Cómo crear un tema hijo en WordPress o child theme?

Hace un tiempo te enseñamos a crear tu página web en WordPress desde cero, pero si ya llevas un tiempo trabajando con ella es probable que hayas llegado al punto en el que desees hacer algunas modificaciones.
¿Necesitas ajustar tu proyecto a los requisitos específicos de tu producto, negocio, tienda online, servicio o portafolio? ¿Quieres personalizar un tema de WordPress sin afectar el tema activo o tema padre?
En ese caso, es hora que aproveches las ventajas y la flexibilidad que ofrece esta plataforma.
En Orbital Themes te enseñaremos a crear un tema hijo en WordPress o child theme por tu propia cuenta. ¡Verás qué fácil es! 💪
✅ ¿Qué es un tema hijo o child theme?
Con un tema hijo o un child theme puedes hacer ajustes y mejoras en una determinada plantilla, heredando las funcionalidades de un tema principal.
De esta forma podrás, por ejemplo, modificar las tipografías, los colores, los fondos, el tamaño de la imagen, añadir widgets, miniaturas a tus publicaciones, entre otras muchas cosas.
Un child theme te permitirá, pues, hacer modificaciones sin editar directamente la plantilla y hacer cambios que no puedes hacer en un tema principal.
¿Quieres evitar errores difíciles de revertir? Utiliza un tema hijo.
Eso sí, asegúrate siempre que el tema padre esté instalado y que también esté preparado para aceptar hijos. Esta información la puedes encontrar en el soporte del tema.
Crear un tema hijo en WordPress es, además, el procedimiento más seguro para ejecutar cualquier cambio.
La Mejor Plantilla Wordpress para SEO del Mundo
- Maximiza la Velocidad
- Mejora los rankings
- Aumenta la retención
- Monetiza tu web
- Mobile Native Theme
- Arquitectura de Silo

✅ ¿Para qué sirve un child theme?
Si realizas cambios en tu tema principal, se perderán cada vez que el tema se actualice y podría afectar tanto a la seguridad como la funcionalidad de tu página.
Sin embargo, si utilizas un tema hijo podrás hacer cambios en tu plantilla sin que afecte al tema padre, por lo que no tendrás ninguno de estos problemas.
👉 Un child theme no se actualiza, hereda las funcionalidades del tema principal al sobrescribirse.
Por ello, y para evitar complicaciones en un futuro, es útil que empieces a trabajar con un tema hijo en cuanto empieces a trabajar con tu página web.
También es un buen comienzo si te estás iniciando en la creación de temas en WordPress, ya que acelera el tiempo de desarrollo.
✅ ¿Cómo instalar un tema hijo en WordPress?
Para instalar un tema hijo en WordPress, debes tener instalado en tu ordenador un cliente FTP, o acceder al administrador de archivos de tu página web.
Si no has trabajado nunca con un programa FTP y no tienes ni idea de qué te estamos hablando, no te alarmes. Es un programa que te permite conectarte al servidor de tu página web para transferir archivos.
Puedes descargar gratuitamente muchos clientes FTP en Internet, como FileZilla o Total Commander. Para esta guía, vamos a trabajar con FileZilla.
También debes asegurarte de tener el acceso al servidor FTP que te proporciona el servicio donde tengas aloja tu web.
Una vez estés preparado, ¡comenzamos!
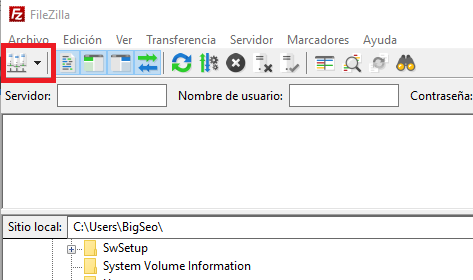
Inicia el cliente FTP y abre el Gestor de Sitios.

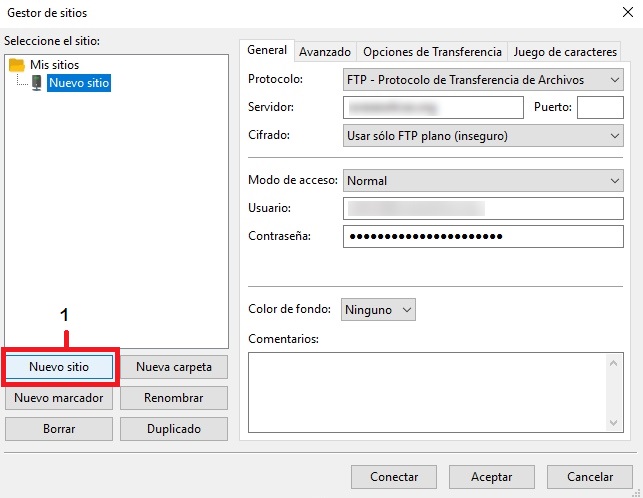
Una vez allí, crea un Nuevo sitio y rellena la información del servidor FTP de tu página web, como te mostramos a continuación.

Una vez estés dentro, fíjate en las carpetas que se muestran a tu derecha y que se corresponden con los archivos de tu servidor. Accede hasta la siguiente carpeta: public_html/wp-content/themes.
Aquí es donde se guardan todos los temas de tu WordPress, estén activos o no.
Si has llegado hasta aquí toma un poco de aire porque finalmente vamos a concebir el tema hijo. ¿Preparado? 😊
Es tan simple como crear un directorio, que es donde guardaremos los archivos necesarios. Te aconsejamos que lo nombres como nombredeltemapadre-child para que posteriormente lo puedas reconocer más fácilmente.
Nosotros vamos a crear un tema hijo para nuestra plantilla de Orbital, así que lo vamos a identificar como orbital-child.

Una vez hayas creado la carpeta, entra dentro y crea un nuevo archivo llamado style.css. Desde allí gestionarás los estilos de tu tema.
Edita el archivo y agrégale el siguiente código:
/*
Theme Name: Orbital Child
Theme URI: https://orbitalthemes.net/
Description: Orbital Theme child
Author: Pau Casanellas
Author URI: https://romualdfons.com
Template: Orbital
Version: 1.0.0
Text Domain: orbital-child
*/
/* =Aquí empieza la personalización de tu tema
-------------------------------------------------------------- */Lo más importante a sustituir en este punto es lo siguiente:
- Theme Name: coloca el nombre de tu tema padre con la coletilla child theme, child o hijo para facilitar su identificación.
- Theme URI: introduce la URL de la página principal del child theme.
- Author: sustitúyelo por tu nombre, el de tu empresa, o el que quieras para que aparezca como autor.
- Author URI: introduce la dirección de tu página web.
- Template: escribe el nombre del tema principal.
- Versión: ajusta la versión del child theme. Como es la primera vez que lo creas puedes colocar 1.0.0, pero cuando realices nuevas modificaciones debes ajustar ese número.
- Text Domain: esta información se utiliza para poder traducir las cadenas que incluyas en tu tema hijo y debe tener un nombre que permita identificarlo.
Para completar la creación de tu archivo CSS, solo debes guardar el archivo.
Ahora vamos a crear otro archivo en la misma carpeta, que debes nombrar functions.php.
En este archivo, debes indicarle a WordPress que cargue el CSS del tema padre. Para hacerlo, incluye la siguiente función:
<?php
add_action( 'wp_enqueue_scripts', 'orbital_theme_enqueue_styles' );
function orbital_theme_enqueue_styles() {
wp_enqueue_style( 'orbital-parent-style', get_template_directory_uri() . '/style.css' );
}⚠️ ¡Ten en cuenta que en el functions.php debes modificar los datos de Orbital con la información del tema padre que estés usando para que funcione!
Lo que conseguimos con esta función es cargar la hoja de estilos del tema principal en primer lugar y, luego, la hoja de estilos del tema hijo. Así, el archivo CSS del child theme prevalecerá siempre por encima.
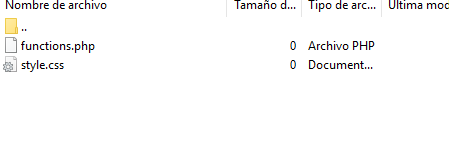
Una vez tengas los dos archivos, el directorio raíz de tu child theme debe haber quedado de esta forma.

Solo nos queda un último paso para completar el proceso, pero tu tema hijo ya está creado.
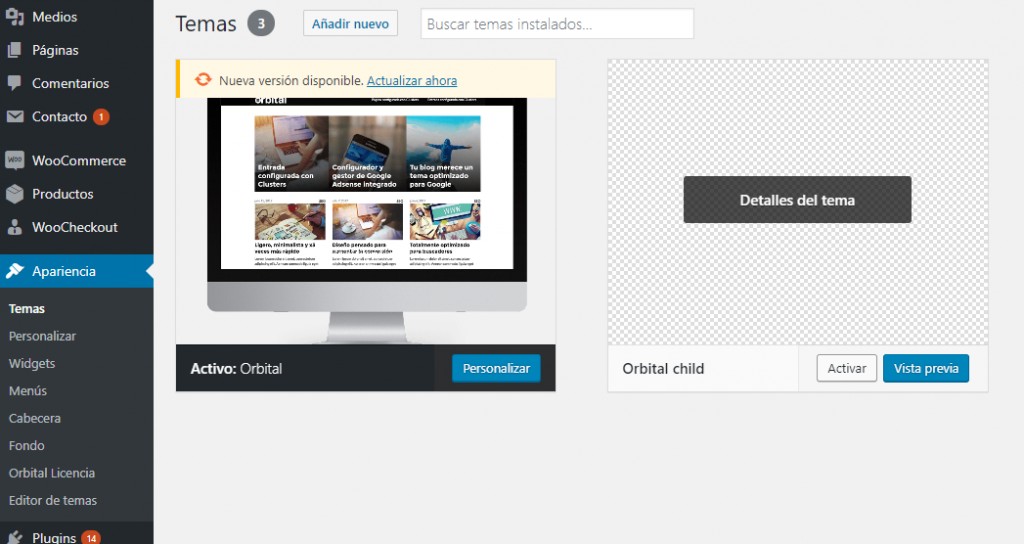
Ahora, accede al dashboard de tu WordPress y ve a Apariencia > Temas. Desde allí, activa el child theme para que pueda visualizarse.

¡Y, felicidades! Ya tienes creado y activo tu child theme en el WordPress de tu página. 👍
✅ ¿Cómo crear un tema hijo con un plugin?
Si te asusta tocar código y los archivos de tu servidor, no te preocupes. Existe una vía más rápida y sencilla que la anterior.
Puedes crear un tema hijo en WordPress usando los plugins que puedes encontrar en la plataforma y te permiten crearlos prácticamente de forma automática.
Lo primero que vas a hacer es instalarlo. ¿Fácil, verdad?
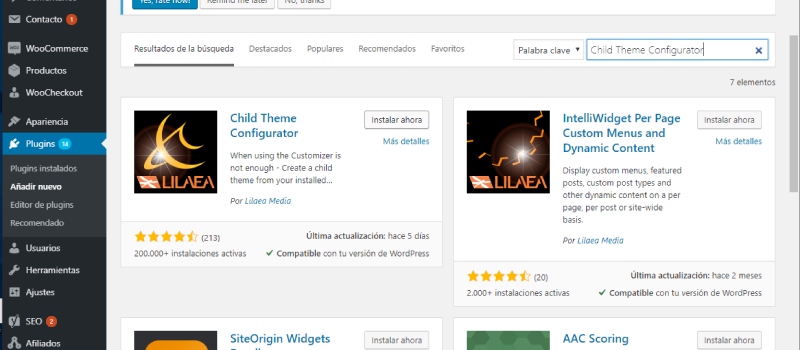
Para ello, accede a la sección de Plugins > Añadir nuevo en el panel de control de tu WordPress y busca el que vas a usar.
Te recomendamos que uses Child Theme Configurator. Es sencillo, se actualiza periódicamente y te permitirá personalizar cualquier tema hijo.
Una vez que lo actives estará listo para que lo utilices.

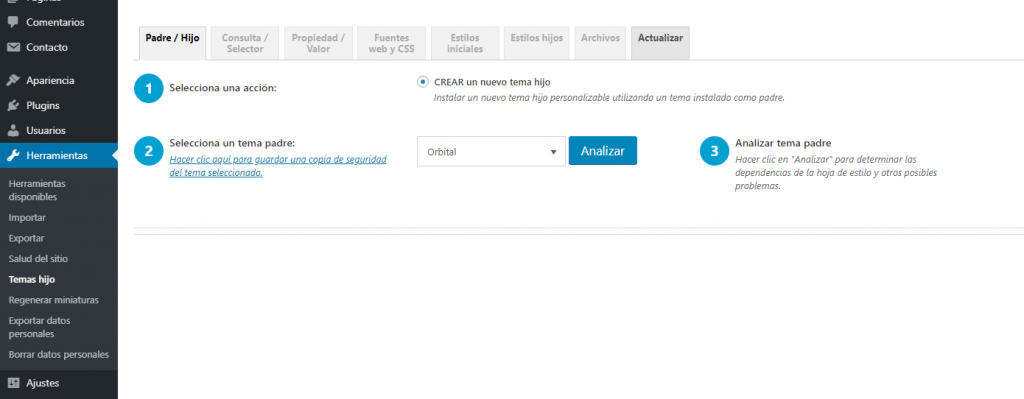
Para seguir con el proceso, selecciona en el panel de control de WordPress > Herramientas > Temas hijo > Padre / Hijo.

Una vez aquí, se desplegará un menú con varios pasos.
👉 En primer lugar, elige CREAR un nuevo tema hijo.
👉 Después, selecciona el tema padre sobre el que vas a crear el tema hijo, en nuestro caso, Orbital, y haz click sobre Analizar.
👉 Una vez finalice el análisis, cambia el nombre del directorio del child theme por orbital-hijo (o el nombre del tema padre) para facilitar su identificación. Debería aparecer por defecto.

A partir de este momento vamos a encontrar un puñado de opciones. Las vamos a explicar una a una, así que presta atención. 😉
- Selecciona donde guardar los nuevos estilos: elige «hoja de estilos principal». Así estarás seleccionando dónde quieres que se guarden los nuevos estilos CCS (style.css).
- Selecciona la hoja de estilos del tema padre: selecciona la primera casilla si quieres incorporar los estilos CSS del tema padre: «Utilizar la cola de estilos de WordPress«. Si, por el contrario, no quieres importar el CSS, selecciona «No añadir ninguna hoja de estilos del tema padre«.
- Personalizar el nombre del tema hijo, descripción, autor, versión, etc.: Cuando pulses sobre mostrar u ocultar los atributos, se desplegará una ventana. Aquí puedes rellenar los datos como te enseñábamos más arriba cuando te enseñábamos a crear el tema hijo por FTP, o dejar los valores que vienen por defecto.
- Hacer clic para ejecutar el configurador: Selecciona la opción
Create New Child Theme.
Ahora, WordPress debería avisarte de que se ha creado el tema hijo con éxito.

Por último, dirígete a Apariencia > Temas y encontrarás el tema hijo que acabas de crear.
Lo único que te falta es activar el tema, y a partir de entonces podrás empezar a trabajar en la personalización que desees para tu tema hijo.
Una vez hayas finalizado el proceso y tengas tu nuevo tema, puedes eliminar el plugin si así lo deseas.
¡Eso sería todo! 😊
Esperamos que pongas en práctica ambas formas de crear un tema hijo en WordPress ahora que conoces todas las formas para hacerlo.
Si quieres disfrutar de todas las funcionalidades que necesitas para aumentar el tráfico de tu página sin perder tu toque personal, con Orbital Theme es muy fácil crear un tema hijo para que se adapte al 100% a tu proyecto.
¿Te animas a probarlo y poner en práctica lo que te hemos enseñado?
La Mejor Plantilla Wordpress para SEO del Mundo
- Maximiza la Velocidad
- Mejora los rankings
- Aumenta la retención
- Monetiza tu web
- Mobile Native Theme
- Arquitectura de Silo






