¿Cómo cambiar el favicon en WordPress?
Son muchos los detalles que debes tener en cuenta para que tu página web sea atractiva, útil y tenga un buen posicionamiento en el reñido universo del Internet.
Si acabas de crear tu página web como te enseñamos, es hora de que trabajes cada uno de los detalles de tu proyecto. Una herramienta que no siempre es explotada por los usuarios a la hora de trabajar la identidad de su web en WordPress es interesarse por el favicon.
¿Has notado un pequeño logo en el encabezado de tu web? Es un pequeño icono en la pestaña de tu navegador en donde aparece la información de la página.
Si tienes, por ejemplo, varias ventanas abiertas suele verse hacia el lado izquierdo de la pestaña.
Aquí tienes algunos ejemplos:

Este pequeño icono se denomina favicon y se usa para identificar la web más rápidamente en los marcadores de favoritos de tu navegador.
Aunque muchas páginas no lo utilicen aún, debe entenderse y usarse como una forma de identificación que le dará a tu marca una importante presencia online.
Su nombre, si te fijas bien, es la unión de dos palabras en inglés: favorites + icon (icono de favoritos).
En los dispositivos móviles, esta imagen del favicon es la que usará iOS o Android al crear un acceso directo a esa página. ¿Cómo lo verás? En forma de icono en el escritorio o en el protector de pantalla de tu teléfono inteligente.
Para que termines de darle personalidad e identidad a tu página, en Orbital Themes te enseñamos a poner el favicon en WordPress en unos sencillos pasos. ¡Es muy fácil! 🙂
Pasos para cambiar el icono en WordPress
Antes de comenzar, debes tener lista la imagen que vas a usar.
No tiene que ser necesariamente el logo de tu marca, pueden ser unas iniciales, un color que represente tu proyecto o una versión simplificada de tu logo.
Lo importante es que sea fácil de entender e identificar en la pantalla del navegador. La idea, también, es que el icono tenga relación con la temática de tu proyecto.
Para crear tu icono y guardar la imagen en el formato que quieras, puedes utilizar Photoshop o cualquier otro programa de diseño.
Si no estás familiarizado con ninguno de estos programas, hay varias herramientas onlineque puedes usar como, por ejemplo, Genfavicon, Favicon generator o Favicon.cc.
¿Lo tienes? ¡Pues vamos allá!
✅ Cambiar el favicon sin plugin
En este método para cambiar el logo de WordPress utilizaremos el personalizador. Es muy fácil de ejecutar, sobre todo si estás usando la plantilla de Orbital Themes.
La Mejor Plantilla Wordpress para SEO del Mundo
- Maximiza la Velocidad
- Mejora los rankings
- Aumenta la retención
- Monetiza tu web
- Mobile Native Theme
- Arquitectura de Silo

Una vez que tengas lista la imagen que usarás, debes reducir su tamaño. Ten en cuenta que el icono debe ser cuadrado y, mínimo, de 512 píxeles de ancho y alto, en formato JPG o PNG.
💡 Recomendación: Si quieres que tu imagen sea transparente, te recomendamos utilizar el formato PNG. Hará que se vea mucho mejor.
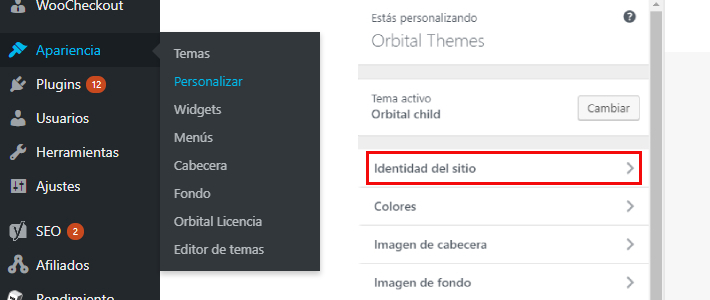
Para subirlo a tu web, debes ir a tu escritorio de WordPress y dirigirte a Apariencia > Personalizar > Identidad del sitio > Icono del sitio.

Una vez aquí notarás que no hay imágenes para seleccionar. Haz click sobre Seleccionar icono del sitio e importa tu favicon desde tu ordenador o la biblioteca de imágenes de WordPress.

Cuando hayas seleccionado tu imagen, haz click en el botón de Publicar.
¡Y listo! Tu favicon ya ha sido cambiado en WordPress. 😉
✅ Por FTP
Otro método para agregar o cambiar el icono de WordPress es a través de un cliente FTP (File Transfer Protocol o Protocolo de Transferencia de Archivos), que consiste en realizar una conexión con tu servidor web para enviar o recibir archivos.
Si nunca has trabajado con FTP, vas a necesitar descargar un programa para tu ordenador. Hay muchas opciones gratuitas en Internet como FileZilla o Total Commander.
Para agregar tu icono por este método, tienes que abrir el programa, iniciar la sesión para conectarte al servidor y subir la imagen a la carpeta donde se encuentra el favicon que trae WordPress por defecto.
La ruta que debes usar es wp-content/themes/tu-plantilla/images, sobrescribe el archivo y ya lo habrás agregado.
⚠️ Debemos aclarar que no es un método que recomendemos, ya que cada vez que actualices tu plantilla el favicon se perderá. Puedes evitarlo creando un child theme o desactivando las actualizaciones, y también con el resto de métodos que te proponemos.
✅ Con la ayuda de un plugin
De todos los métodos posibles para cambiar tu cambiar tu favicon en WordPress este es uno de los más recomendables, ya que cuando actualices la plantilla no vas a perder los cambios.
Hay disponibles varios plugins gratuitos que puedes utilizar para esta tarea. Favicon by realFaviconGenerator o All In One Favicon son algunos de ellos, pero puedes encontrar muchos más.
El plugin Favicon by RealFaviconGenerator, es uno de los plugins más populares para añadir el favicon, y es tan fácil de utilizar como el personalizador de WordPress.
Para usarlo, debes ir a tu escritorio de WordPress, seleccionar Plugins > Añadir nuevo, buscarlo e instalarlo.

Una vez lo actives, dirígete a Apariencia > Favicon.
A continuación, tienes que cargar la imagen. Debe tener, al menos, 70 píxeles de alto y ancho, pero lo ideal son 260×260 píxeles.

Cuando subas la imagen, haz click sobre el botón Generar Favicon y el plugin te dirigirá a la página web de RealFaviconGenerator.
Una vez allí, deslízate hasta abajo de la página y haz click en la opción Generate your Favicons and HTML code. Espera unos segundos para que se configure.

Cuando tu favicon ya esté configurado y disponible, RealFaviconGenerator te devolverá al panel de control de WordPress con todo listo y funcionando.
⚠️ Es importante que mantengas el plugin activo para que funcione, de lo contrario tu favicon se desinstalará también. En todo caso, es un plugin muy ligero que no afectará el desempeño de tu web.
Otro de los plugins de los que te hemos hablado es All In One Favicon, que te permite agregar el icono a tu página para tus visitas y, otro, a la parte de administración.
Para utilizarlo, también debes buscarlo y añadirlo desde el menú de plugins.

Una vez activo, el plugin te permitirá elegir la mejor opción teniendo en cuenta el formato de la imagen que hayas preparado, y subirla.
Una vez que se haya cargado la imagen, espera que el plugin haga lo suyo y tu favicon estará disponible de inmediato. 😉
Como has visto, son métodos sencillos que te tomarán unos pocos minutos y ayudarán a que tu página web tenga mayor presencia en Internet y sea recordada.
¿Has logrado cambiar el favicon en WordPress con éxito? ¡Seguro que sí! Desde Orbital Themes, esperamos que te haya sido útil nuestro tutorial y puedas seguir mejorando tu página.
La Mejor Plantilla Wordpress para SEO del Mundo
- Maximiza la Velocidad
- Mejora los rankings
- Aumenta la retención
- Monetiza tu web
- Mobile Native Theme
- Arquitectura de Silo






